Streamlining the client catalogue onboarding experience
UX Research
UX/UI Design
Prototyping
Usability Testing
Overview
Empathy.co offers B2B search and discovery solutions for e-commerce retailers like Kroger and Inditex, processing millions of search queries and managing extensive product catalogues daily.
As the Senior Product Designer for the Scale team, I worked with a Product Manager, three backend engineers, and a frontend developer for 1.5 months to improve the onboarding journey.
THE PROBLEM
The client catalogue onboarding process was taking up to six months due to each client's unique catalogue structures and search configurations.
This complexity led to a significant bottleneck, requiring custom data mapping and extensive engineering support. To help addressing this, the company also aimed to empower partners to manage client onboarding independently.
THE OUTCOMES
Reduced onboarding time from 6 months to 9 minutes.
Unified feed template document.
Self-service validation tool.
Expanded indexing features in the configuration tool.
Shifted team’s mindset from backend to experience team.
WHAT I DID
Led end-to-end design process.
Collaborated with engineering teams to understand technical constraints.
Facilitated stakeholder workshops and user research to build user personas.
Designed and validated solutions with user-testing.
THE PROCESS
Research and Analysis
Service blueprinting
Identified technical gaps and duplications and sparked new ideas to address technical issues working with backend engineers.
Possibility to integrate feed indexing into the configuration tool, removing a third-party tool.
Actual state and UI audit
Reviewed the previous feed indexing tool for limitations and audited the current tool to find improvement areas.
Not able to redesign the whole configuration tool, only able to act in one part of the interface
Javascript framework legacy with UI constraints
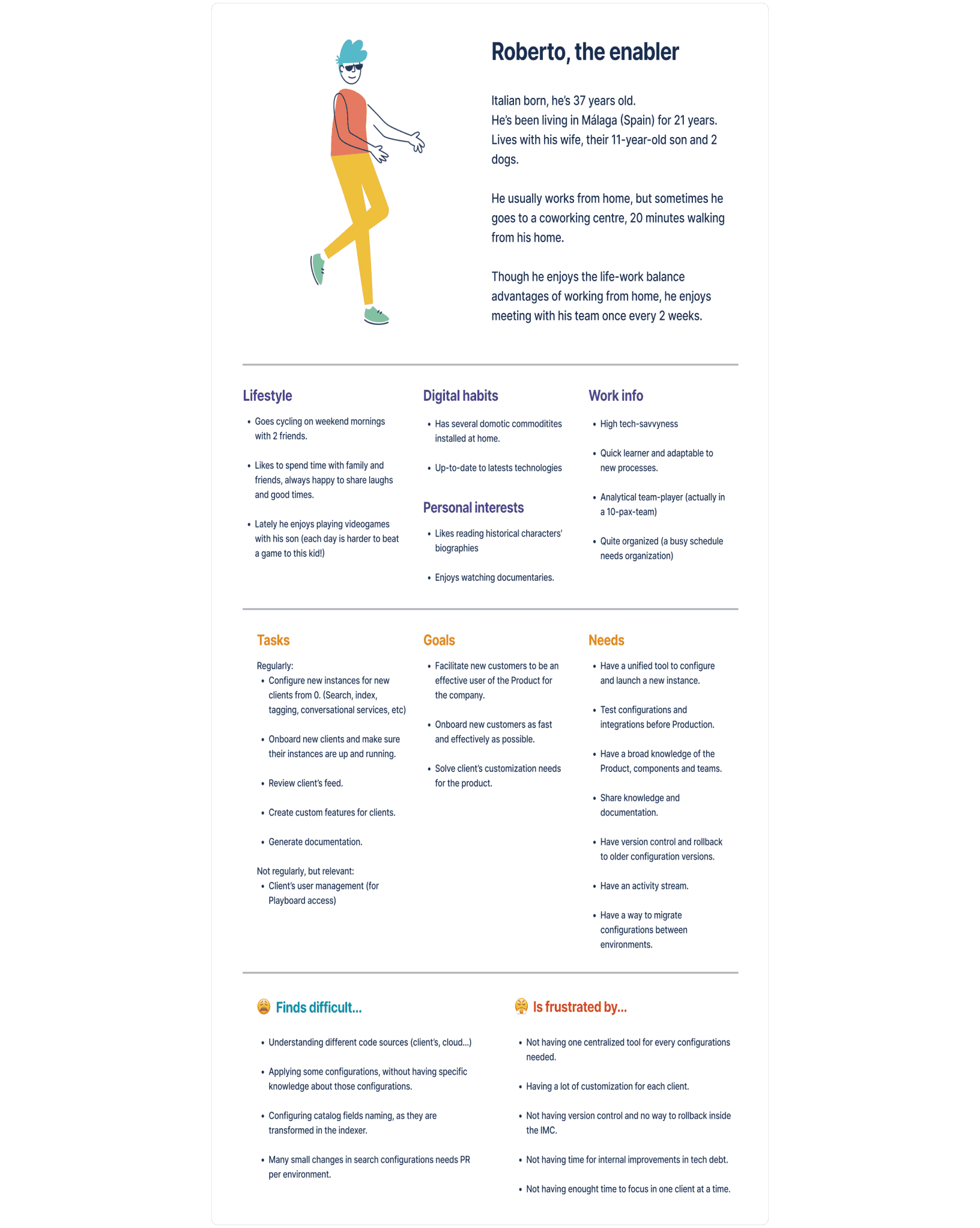
User persona definition
Lacking alignment on customer objectives, I developed a user persona to clarify needs and spread a user-centric mindset within the team.
I facilitated 1:1 interviews and group sessions with customer-facing teams to understand user challenges .
The key insight was clear: the need of a unified, centralized tool for managing client configurations
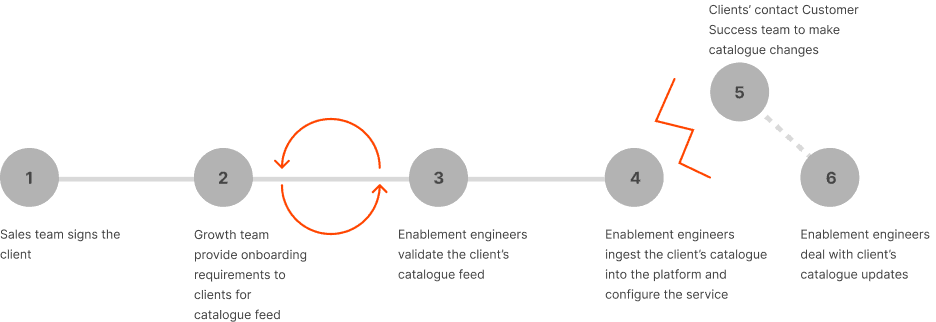
Journey mapping
The process was meant to be simple and straightforward, but while working with customer-facing teams, I identified several issues:
Each client had a unique feed format, requiring customization to match the company’s standards.
Communication with clients was often scattered, involving overlapping calls and emails, and did not always include the same stakeholders.
This resulted in a lengthy loop in the catalog feed validation process that required internal engineering approval.
Design and Development
The unified Feed Template
The team created a Standardized Feed Template to unify the formats of catalogue data according to the platform’s requirements. Having this template saved a lot of time for the Growth team because:
It was already tested to meet the platform requirements
The client is provided with a solid basis to build upon, flexible enough to accommodate their catalogue’s structure.

Validate before loading the feed
Even with a provided template, engineers had to manually validate files before uploading them to the Instance Configurator, consuming significant time and resources.
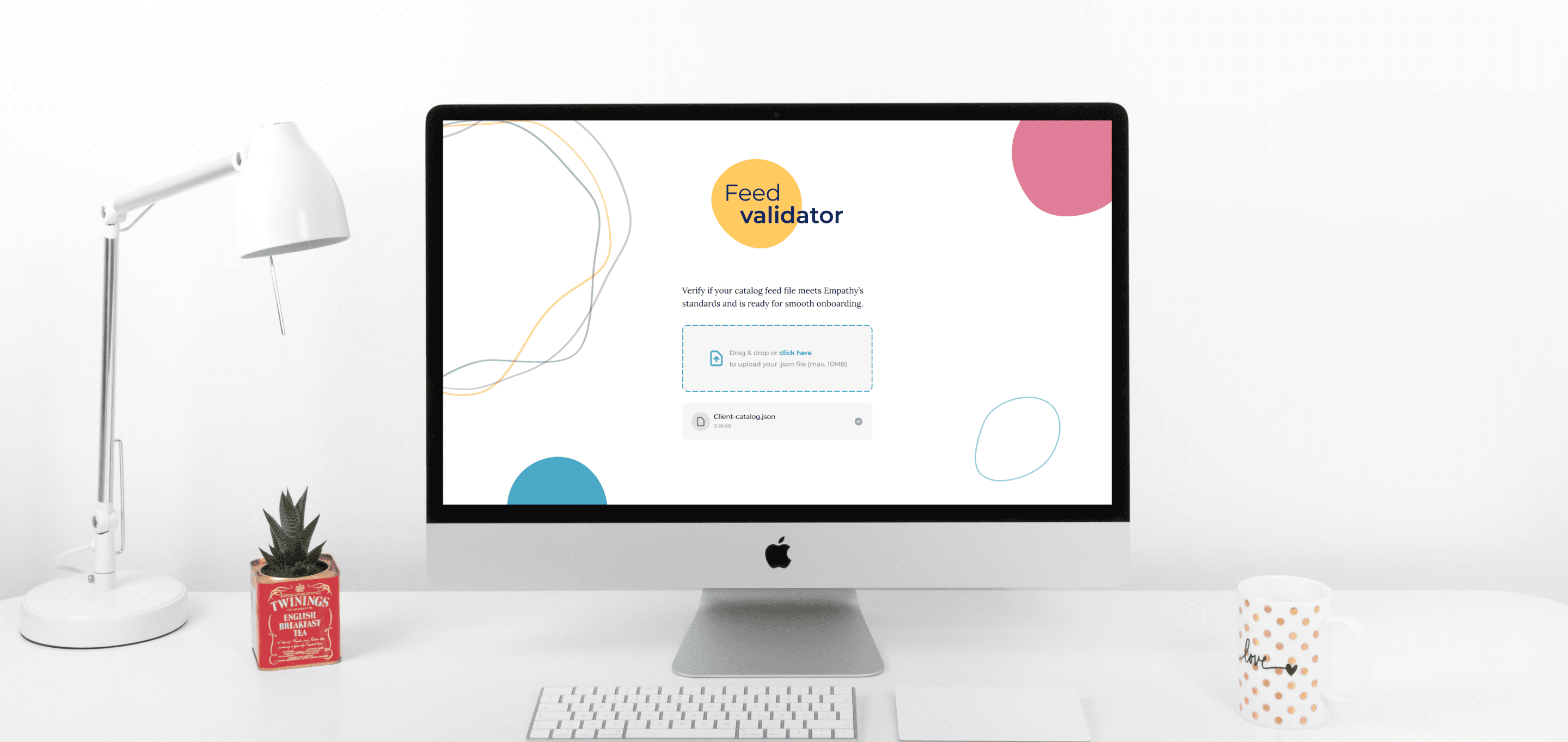
To solve this, we developed the Feed Validator—a self-service tool that lets clients or partners quickly check and fix feed errors by simply dragging and dropping their file.
I designed a clean, simple interface focused on ease of use, featuring drag-and-drop functionality to validate JSON files. The MVP identified whether files were valid, with plans for future updates to highlight errors and provide clear fixes.
Adding indexing capabilities to the Instance Configuration tool.
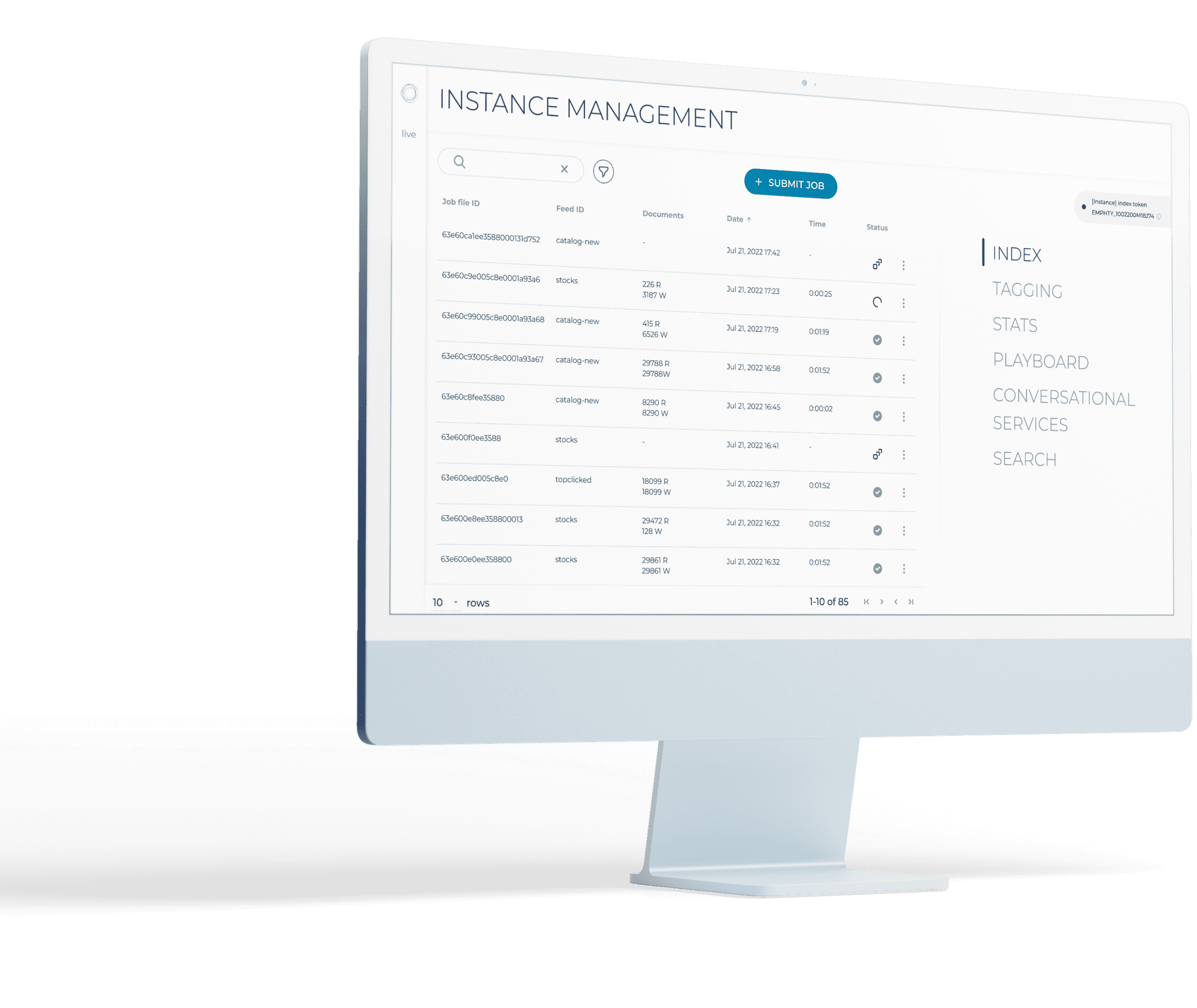
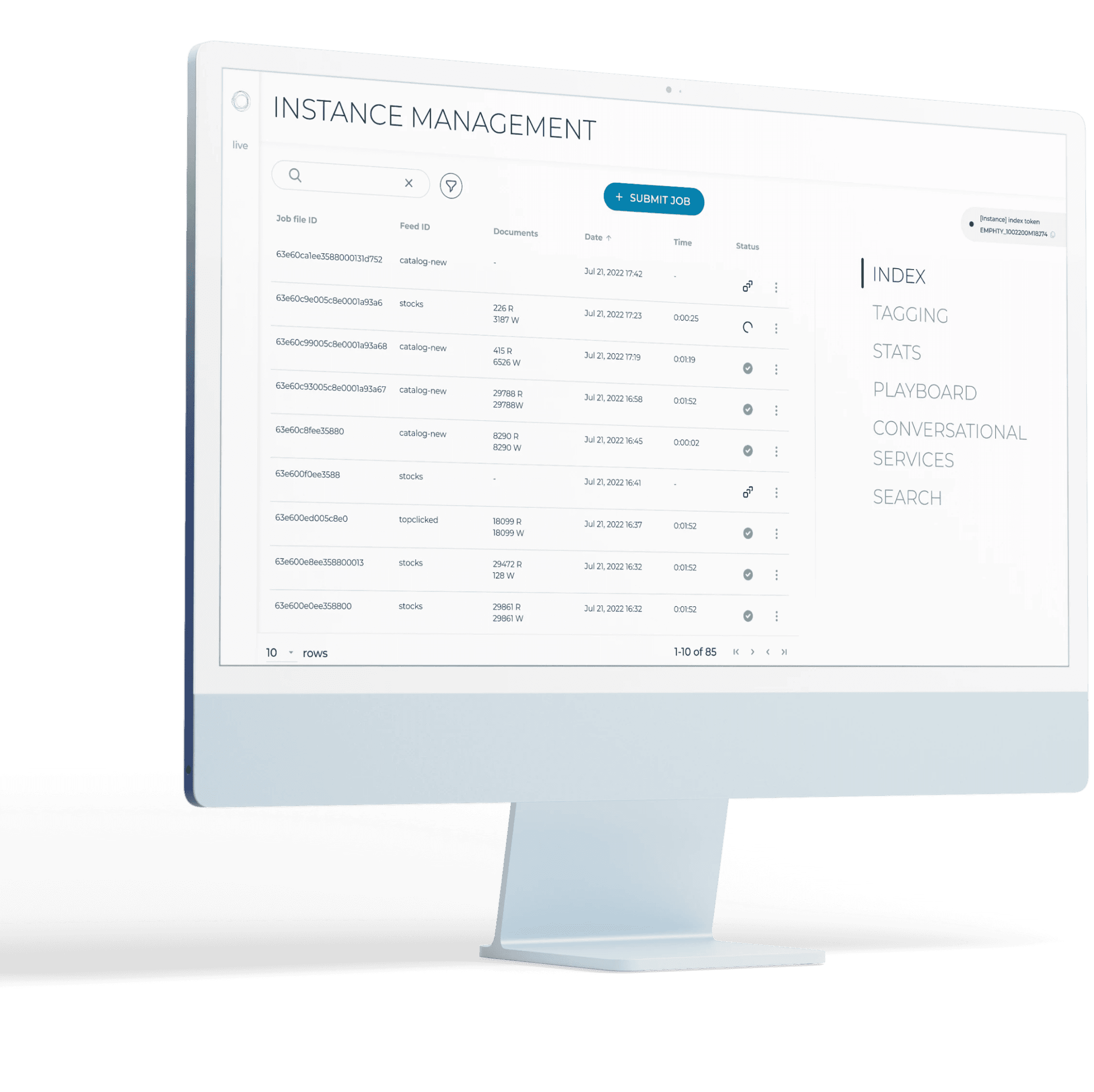
The Instance Management Console (IMC) is where the entire search service is configured. Clients can have multiple instances, particularly if they manage several brands.
As a result of our service blueprinting session, we found extra value by incorporating indexing features into the configurator. This aligns with the team’s goal of streamlining the onboarding journey and also saves costs.
The minimum requirements for the Index section were outlined in two directions:
Visibility
Working with constraints, I kept the right-side menu intact and added the Index section as the first step in the process.
I used existing UI components:
a table to display indexing jobs (id, associated feed, date, elements read and written, time, status and actions), and pagination
search box
filters
primary Submit button
Operability
For the Submit job action I used the existing modal pattern for file upload, and added actions based on Persona insights:
Search (by ID or feed)
Filtering options (by feed or status)
Actions available per job
Download
Get details (especially for files with errors)
Reindex the file
Reimport the file
💥 I challenged the existing pattern of placing the primary action at the bottom of the table, which, while consistent across internal tools, contradicted established usability standards.
The primary action should be the most prominent element in the UI. My idea was to spread this pattern to the rest of the configuration tool.
User Testing and Iteration
I user-tested a prototype with 5 enablement engineers to refine this MVP before start building code.
To keep shifting the team’s mindset towards a more user-centric one, I invited the engineers to participate in the user testing interviews (and it was a success!)
Main findings
The Index section add real user value.
Actions and details should adapt to the job status.
Reindex and reimport perceived as synonyms.
Feeds might be correctly indexed but still have errors.
Next steps ideas
Progress bar for running jobs.
Ability to move jobs/feeds between environments.
Capability of operating jobs in bulk.
The project dramatically reduced client onboarding time from six months to just nine minutes, introduced self-service tools to minimize reliance on backend engineers, and enhanced operational efficiency and scalability, empowering teams to deliver faster and more reliable solutions.